 css实现一个3D圆柱照片墙
css实现一个3D圆柱照片墙
# transform-style: preserve-3d 和 perspective
这两个属性是css实现3d的重要属性,第一个标识将嵌套元素以3d的形式展现,第二个则表示的是眼睛到屏幕的观察距离。距离的不同呈现出的效果也会不同。
下面就一起来看看如何实现这个3d大圆柱吧
<div class="view">
<div class="container">
</div>
</div>
1
2
3
4
2
3
4
/**
* 轮播宽度修改translateZ的值,轮播方位调整perspective的值(这个值表示眼睛观看屏幕的距离),整个盒子宽度要和子元素
* 相同,旋转才会围绕中心点
* @type {Element}
*/
const wapper = document.getElementsByClassName('container')[0]
for (let i=0;i<108;i++){
const div = document.createElement('div')
const image = document.createElement('img')
image.src = 'Frame 6388.png'
div.className = `box`
div.append(image)
div.style.transform = `rotateY(${(i%18)*20}deg) translateZ(500px) translateY(${parseInt(i/18)*70}px)`
wapper.appendChild(div)
}
setTimeout(()=>{
document.getElementsByClassName('view')[0].style.transform = 'scale(1)'
},1000)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<style>
.view {
perspective: 60cm;
transition: all 1s;
transform: scale(0);
}
.container {
width: 60px;
height: 60px;
font-size: 80px;
color: white;
text-align: center;
transform-style: preserve-3d ;
margin: 0 auto;
animation: animation 15s linear infinite;
}
.box {
width: 60px;
height: 60px;
position: absolute;
top: 60px;
border-radius: 5px;
}
.box>img{
border-radius: 5px;
width: 100%;
height: 100%;
object-fit: cover;
}
@keyframes animation {
100% {
transform: rotateY(-360deg) ;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
几个重要的点
- translateZ:影响整体圆柱的宽度,本身我们的dom其实只有一点点大,而圆柱的宽度是需要通过translateZ来扩大的。
- perspective: 调整圆柱的呈现样式,具体的值可以是cm和无单位。
- 整个盒子宽度要和子元素相同,旋转才会围绕中心点
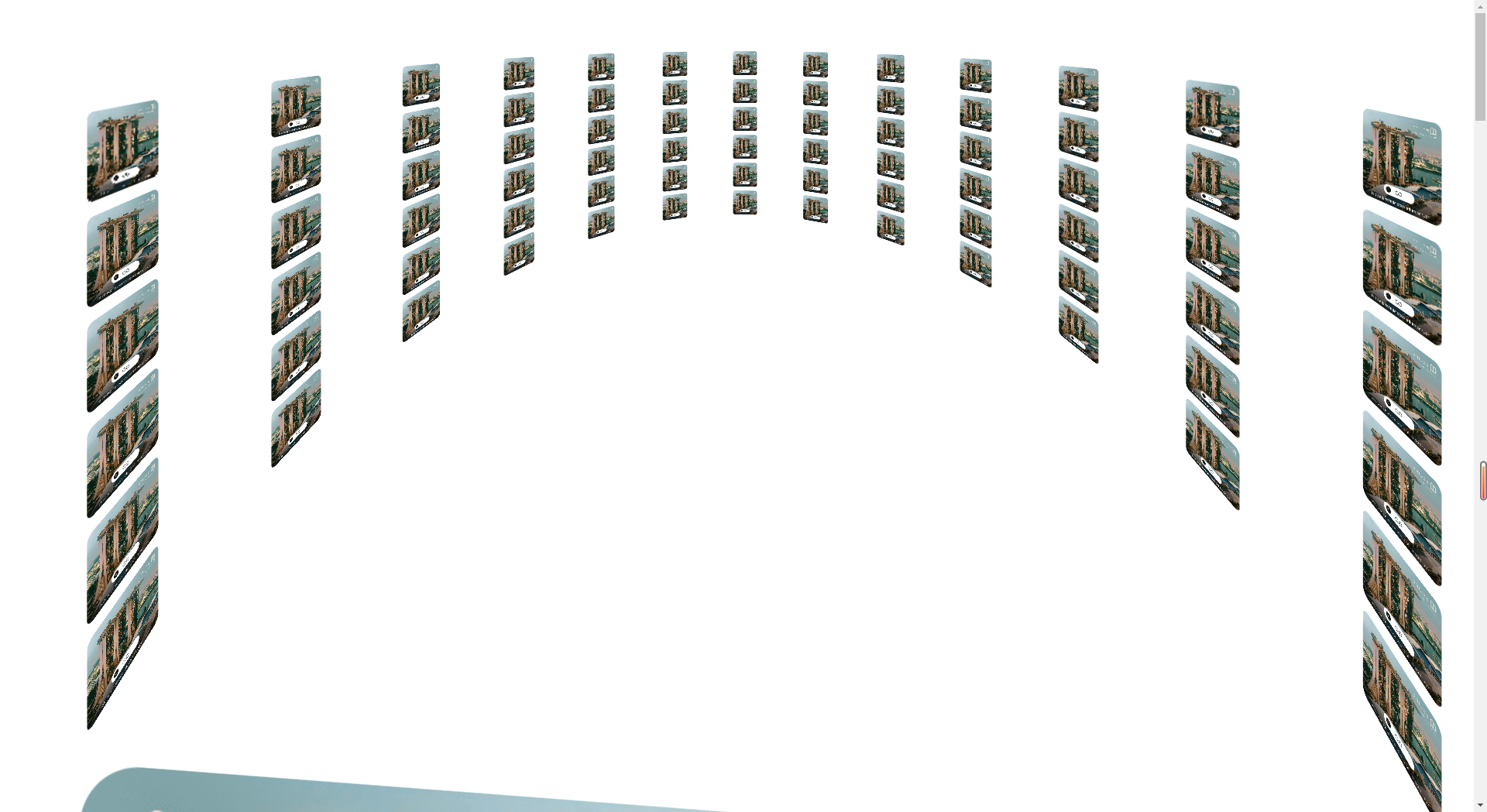
下面一起来看看效果

调整一下perspective的值,还可以实现沉浸式观影的效果

下面贴一下完整的可运行的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D - 轮播图</title>
<script src="https://cdn.bootcdn.net/ajax/libs/snabbt.js/0.6.4/snabbt.min.js"></script>
</head>
<style>
.view {
perspective: 60cm;
transition: all 1s;
transform: scale(0);
}
.container {
width: 60px;
height: 60px;
font-size: 80px;
color: white;
text-align: center;
transform-style: preserve-3d ;
margin: 0 auto;
animation: animation 15s linear infinite;
}
.box {
width: 60px;
height: 60px;
position: absolute;
top: 60px;
border-radius: 5px;
}
.box>img{
border-radius: 5px;
width: 100%;
height: 100%;
object-fit: cover;
}
@keyframes animation {
100% {
transform: rotateY(-360deg) ;
}
}
</style>
<body>
<div class="view">
<div class="container">
</div>
</div>
<script>
/**
* 轮播宽度修改translateZ的值,轮播方位调整perspective的值(这个值表示眼睛观看屏幕的距离),整个盒子宽度要和子元素
* 相同,旋转才会围绕中心点
* @type {Element}
*/
const wapper = document.getElementsByClassName('container')[0]
for (let i=0;i<108;i++){
const div = document.createElement('div')
const image = document.createElement('img')
image.src = 'Frame 6388.png'
div.className = `box`
div.append(image)
div.style.transform = `rotateY(${(i%18)*20}deg) translateZ(500px) translateY(${parseInt(i/18)*70}px)`
wapper.appendChild(div)
}
setTimeout(()=>{
document.getElementsByClassName('view')[0].style.transform = 'scale(1)'
},1000)
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
这种3d效果比较简单,能实现的样式也比较单一,和three.js webgl那种3d技术实现的肯定是有一定差距的
编辑 (opens new window)
上次更新: 2023/06/28, 17:24:39